

Alignment in the same direction as your flex-direction

The alignment properties that you might think of as the flexbox alignment properties are now fully defined in the Box Alignment Specification. See the Pen Smashing Flexbox Series 2: center an item by Rachel Andrew ( on CodePen. Alignment became as simple as two lines of CSS: So the ability to properly align items and groups of items was for many of us the most exciting thing about Flexbox when it first started to show up in browsers. If you have ever been confused about when to align and when to justify, I hope this article will make things clearer! History Of Flexbox Alignmentįor the entire history of CSS Layout, being able to properly align things on both axes seemed like it might truly be the hardest problem in web design. This time we will take a look at the alignment properties, and how these work with Flexbox. In the first article of this series, I explained what happens when you declare display: flex on an element.

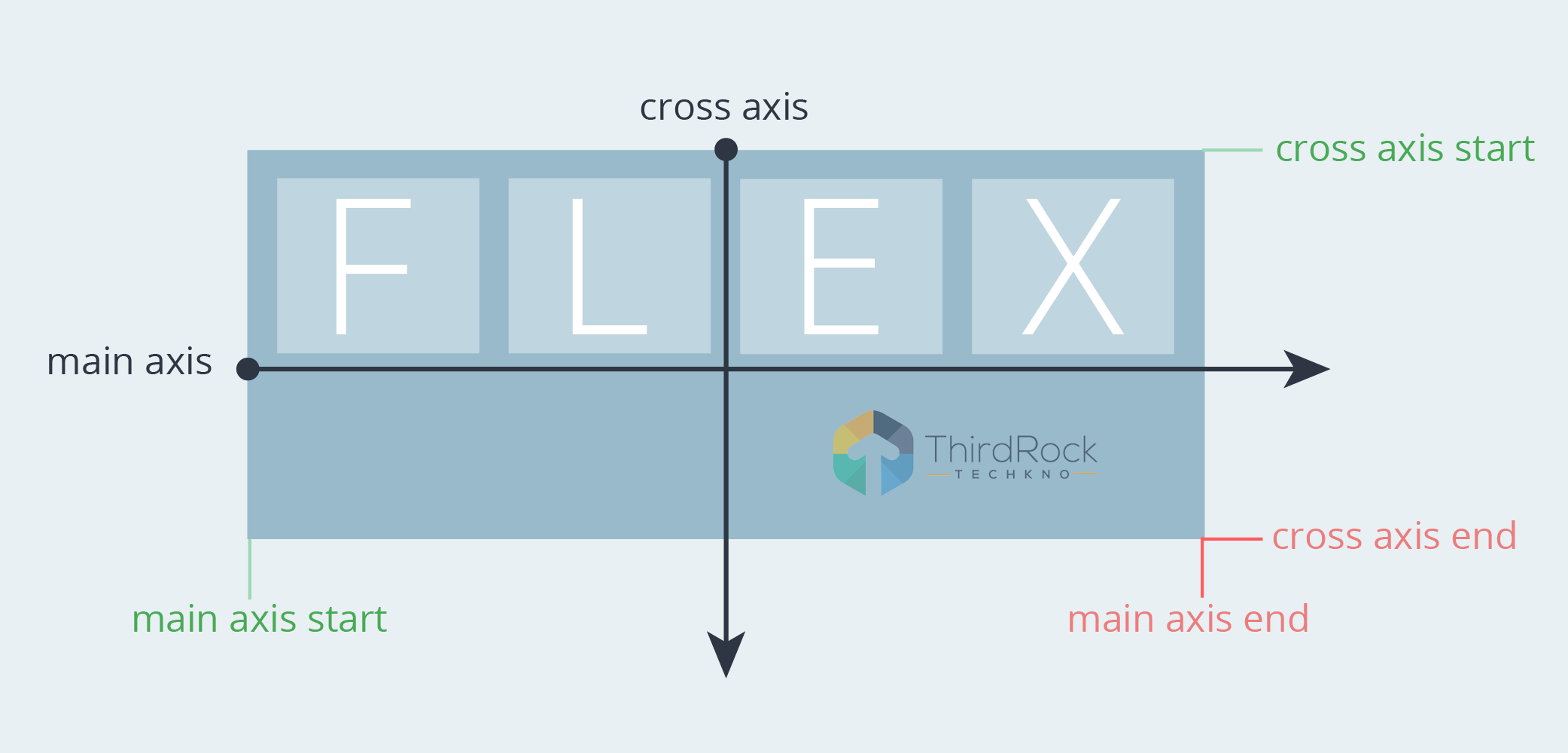
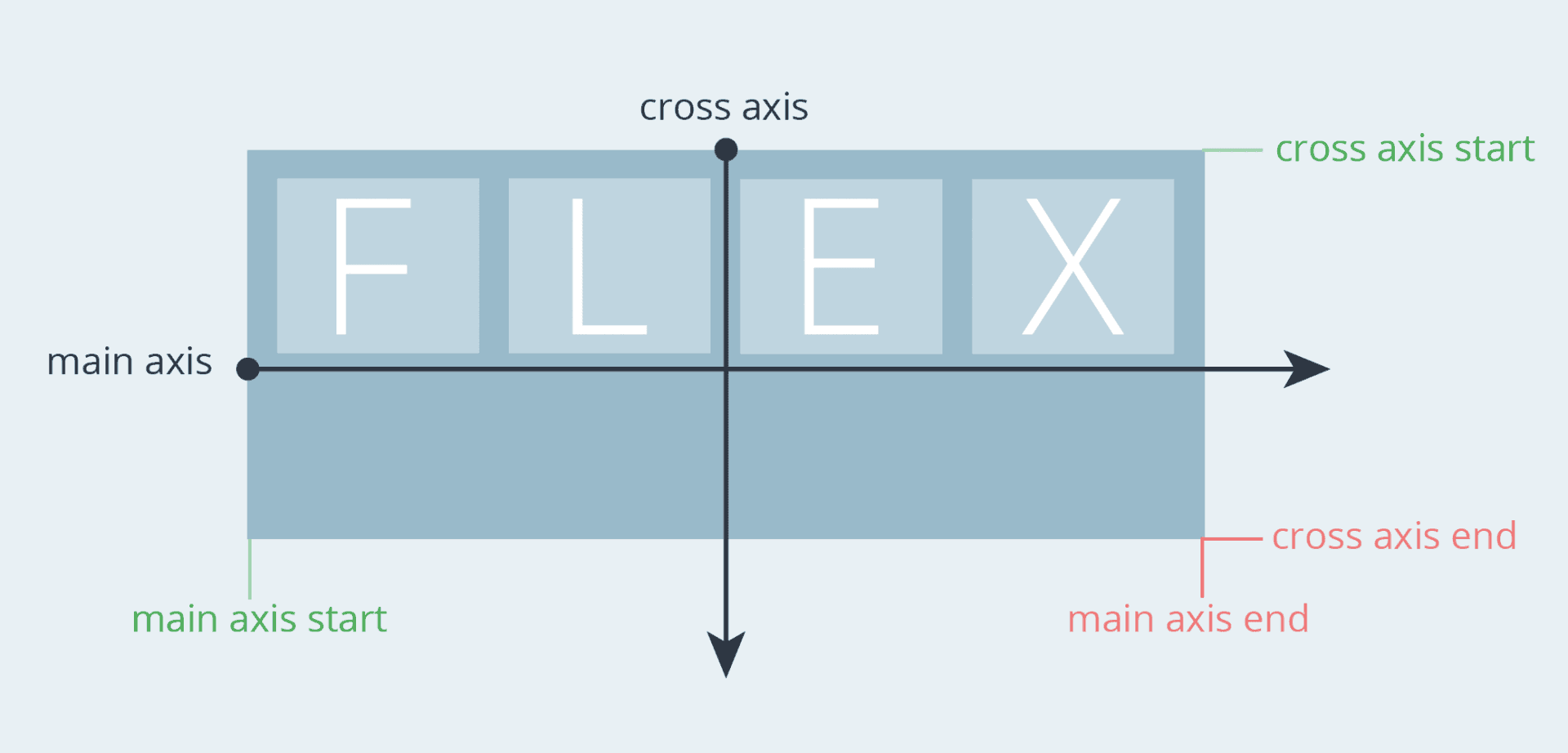
In this article, we take a look at the alignment properties in Flexbox while discovering some basic rules to help remember how alignment on both the main and cross axis works.


 0 kommentar(er)
0 kommentar(er)
